コードプランカー(ライブHTML CSSエディター)
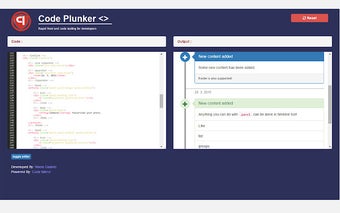
Code Plunkerは、迅速なフロントエンドコードのテストを目的としたライブHTML CSSエディタです。開発者は、HTML、CSS、およびJSコードをテストし、プログラムの出力を即座に確認することができます。使いやすいインターフェースにより、開発者は別個の開発環境を必要とせずに、素早くコードを書いて実行することができます。
Code Plunkerの特徴の一つは、コードの即時レンダリングです。開発者がコードを変更するとすぐに、プログラムはリアルタイムのフィードバックを提供し、効率的なデバッグとトラブルシューティングが可能です。この機能により、開発者はエディタとブラウザを頻繁に切り替える必要がなく、貴重な時間を節約することができます。
Code Plunkerは、すべての志望者のための無料ツールとして利用可能です。オフラインで使用することができ、インターネット接続がなくてもプロジェクトに取り組むことができます。この柔軟性により、開発者はどこにいてもコーディングとプロジェクトのテストを続けることができます。
Code Plunkerは便利なライブコーディング体験を提供していますが、改善点もあります。1つの改善点は、コードをローカルに保存し、オンラインにアップロードする機能です。これにより、開発者は簡単に他の人とコードを共有したり、異なるデバイスからコードにアクセスしたりすることができます。
全体的に、Code Plunkerは、コードをテストするための迅速かつ効率的な方法を必要とするフロントエンド開発者にとって貴重なツールです。即時レンダリング機能とオフラインサポートにより、コーディングスキルを向上させたい志望者にとって信頼性のある選択肢となります。